こんにちは。先駆の田中です。これを書いているのは2022年の8月ですが、皆様お元気でしょうか。今回は、「リンクの画像がクリックされない」というお悩みのときに考えられる原因を挙げていきます。
バナー用に綺麗な画像を用意した。かなり凝ったし、とても気に入っている。みんな気になるはずと思って設置した。でも、ぜんぜんクリックされない。どうしよう・・・デザインが悪かったのかな・・・
そのような経験はありますでしょうか。結構、いろいろなウェブサイトで起こりがちなそんな事態。この記事では、よくある原因についてまとめています。
※この記事で使用する画像はすべてサンプルです。
目次
その画像、リンクかわかりますか?
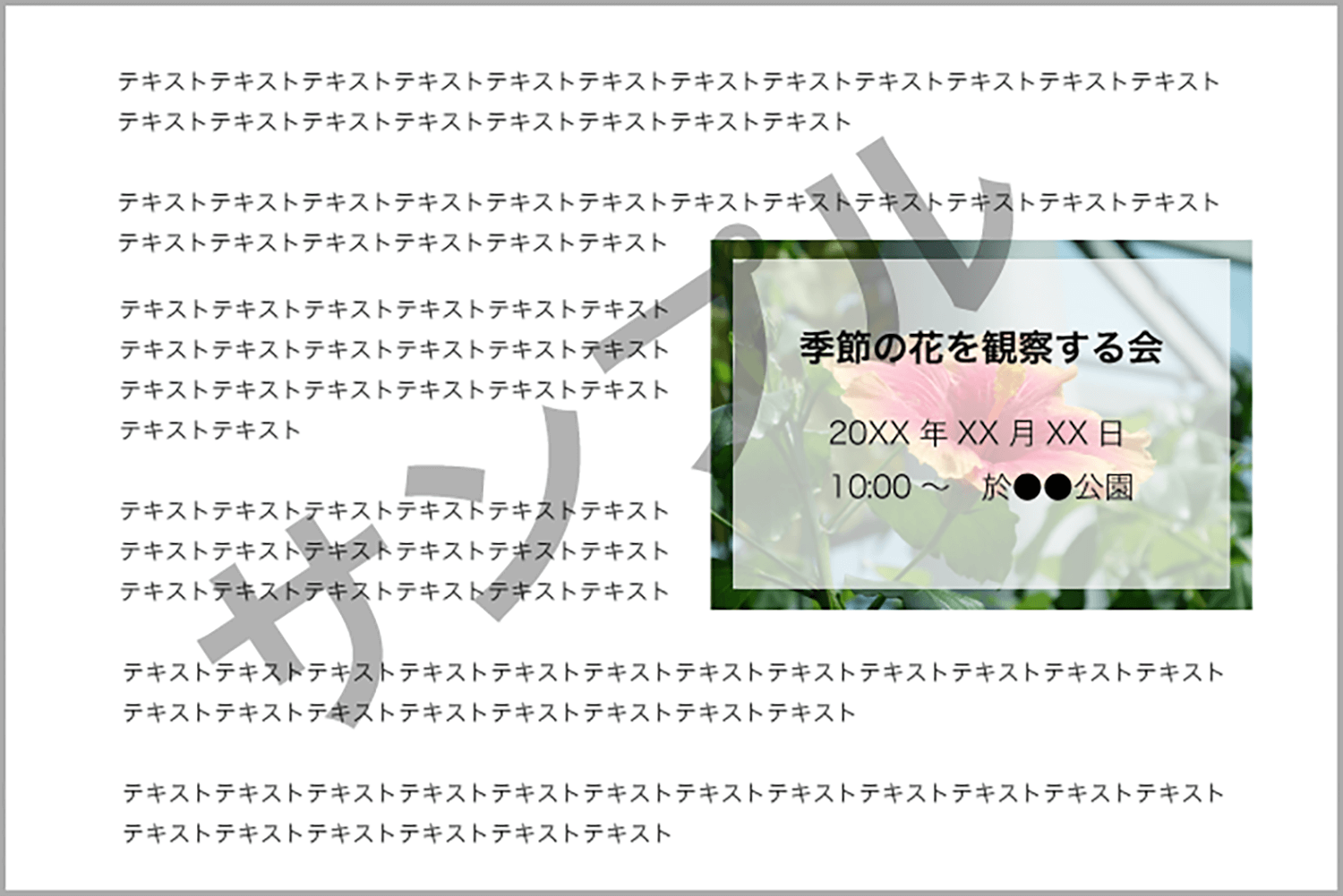
この画像をご覧ください。

これはリンクに見えますでしょうか。特集ページへのリンクのための画像として作っても、ただの画像に見えて、それがリンクだと気づかない場合も多いです。
PCで見ると、カーソルが変形したり、カーソルを合わせると画像が少し拡大されてリンクだと気づくこともありますが、スマートフォンだとそういった表現に気づけません。
そもそも、リンクかな?と思わないと、PCで見ていてもカーソルを合わせずにスルーされてしまいがちです。
似たような例では、以下のようなものがあります。

上の例だと、ほかのページにリンクがある画像として設置しているのか、カバー画像として設置しているのかわかりません。

この例だと、アピールするためのバッジ的な表現なのか、商品へのリンクなのかわかりません。
このように、コンテンツをつくる側は「この画像はリンクである」とわかっているものでも、はじめて見る側にとっては、リンクかどうかがわからない場合がよくあります。
そのボタン、見つけてもらえますか?

ボタンに見える形に作っても、上の画像のように、目立ちにくいように設置してしまったら、気づかれにくくなってしまいます。
また、以下の画像のように、見出しと紛らわしいような形で設置してしまうと、リンクであることに気づかれません。

クリックしたらどうなるか、わかりますか?
リンクがあるボタンだ!と気づいてもらえたとします。
さて、以下の画像をみてください。

このボタンをクリックしたらどうなるのか、わかりませんよね。ネットに慣れてきて警戒心が強い人は、何が起こるかわからないボタンは気軽にはクリックしません。

上の画像だと、商品の資料がダウンロードできるということはわかりますが、個人情報をやたら登録させられたり、ダウンロードしたからといって、しつこい営業電話やメールが来るような体験をしてしまうと、ダウンロードしたら何が起こるのか警戒してしまい、おいそれとダウンロードしようとは思わなくなってしまうものです。
そもそも魅力的?
ここまで色々と書いてきましたが、では、リンクであることがわかりやすく、気づかれやすく、クリックしたら何が起こるかわかるように設置したとしても、大前提として、商品やサービスなど、紹介しているものが魅力的であるかどうか、というところがあります。
どんなにわかりやすく使いやすいページやUIを用意しても、最終的にはそこです。
ページが使いにくくてもモノが良ければ使ってくれるだろう、という考えはあまりに楽観的ですが、どんなにページが使いやすくても、モノの魅力が、「閲覧した人にとって」あまり高くなければ意味がありません。
もちろん、検索対策や広告のターゲットの練り直しなど、対象者を変更することでしっかり使ってもらえるようになる可能性はあります。
使いやすさの改善、対象者の見直しと対策、商品やサービスの魅力強化、やるべきことは山のようにありますが、しっかりデータを見ていくことで、何から着手したらよいか、根拠を持って検討し、改善の度合いを測定することができます。
まとめ
ここまで色々と書いてきましたが、要するに、挙げてきた項目の逆の状態が良い状態ということです。
- リンクであることがわかる画像
- 見つけてもらえるような設置のしかた
- クリックしたらどうなるか想像がつくような説明
- 商品・サービスの魅力が伝わるページ、魅力をわかってくれる対象者
こうしてみると、何を当たり前のことを書いているんだ、と思いますよね。でも、コンテンツを作る側になってみると、本当に意外と「どう見られているか」に気づきにくいものです。
リンクで、クリックしたら何が起こるかということは、作っている側にはわかっていることなので、はじめてそのリンクに出会う人がどう感じるかということは、なかなか想像できないものです。
先駆ではウェブサイト課題発見サービスを提供しています。
リンクのクリックに関するお悩みだけではなく、ウェブサイトの活用で成果につながっていないときのお困りごとについて、実際のデータをもとに、解決のための課題を具体化し、数字で判断できるようにサポートできます。ぜひお気軽にご相談ください。